| Paramètre |
Description |
Défaut |
canvas-background
|
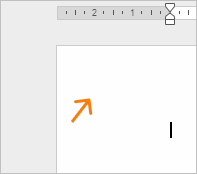
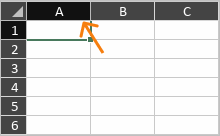
La couleur d'arrière-plan de l'espace de travail derrière la page du document, de la feuille de calcul ou de la diapositive, l'arrière-plan de l'en-tête d'une colonne et de l'arrière-plan de l'interface de regroupement des cellules dans une feuille de calcul.

|
#eee |
canvas-content-background
|
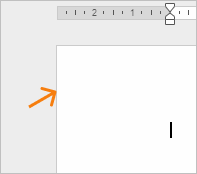
La couleur d'arrière-plan de la page du document, des cellules ou de la diapositive.

|
#fff |
canvas-page-border
|
La couleur des bordures de la page du document.

|
#ccc |
canvas-ruler-background
|
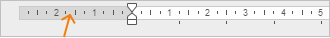
La couleur d'arrière-plan de la règle.

|
#fff |
canvas-ruler-border
|
La couleur des bordures de la règle.

|
#cbcbcb |
canvas-ruler-margins-background
|
La couleur d'arrière-plan des marges de la règle.

|
#d9d9d9 |
canvas-ruler-mark
|
La couleur des marques de règle (ciblé et texte)

|
#555 |
canvas-ruler-handle-border
|
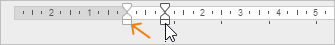
La couleur des bordures de la poignée de règle.

|
#555 |
canvas-ruler-handle-border-disabled
|
La couleur des bordures de la poignée de règle désactivée.

|
#aaa |
canvas-high-contrast
|
La couleur des éléments à contraste élevé (les taquets de tabulation sur la règle, les symboles de cellules groupées).

|
#000 |
canvas-high-contrast-disabled
|
La couleur des éléments à contraste élevé désactivés (les taquets de tabulation sur la règle, les symboles de cellules groupées).

|
#666 |
canvas-cell-border
|
La couleur des bordures de cellule.

|
rgba(0, 0, 0, 0.1) |
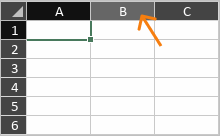
canvas-cell-title-hover
|
La couleur du titre de cellule au passage de la souris.

|
#dfdfdf |
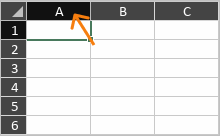
canvas-cell-title-selected
|
La couleur du titre d'une cellule sélectionnée.

|
#cfcfcf |
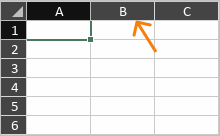
canvas-cell-title-border
|
La couleur des bordures du titre de la cellule.

|
#d8d8d8 |
canvas-cell-title-border-hover
|
La couleur des bordures du titre de la cellule au passage de la souris.

|
#c9c9c9 |
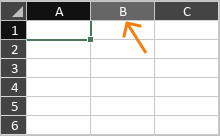
canvas-cell-title-border-selected
|
La couleur des bordures du titre de la cellule sélectionnée.

|
#bbb |
canvas-dark-cell-title
|
La couleur du titre de la cellule dans des options d'affichage de la feuille de calcul.

|
#444 |
canvas-dark-cell-title-hover
|
La couleur du titre de la cellule dans des options d'affichage de la feuille de calcul au passage de la souris.

|
#666 |
canvas-dark-cell-title-selected
|
La couleur du titre de la cellule sélectionnée dans des options d'affichage de la feuille de calcul.

|
#111 |
canvas-dark-cell-title-border
|
La couleur des bordures du titre de la cellule dans des options d'affichage de la feuille de calcul.

|
#3d3d3d |
canvas-dark-cell-title-border-hover
|
La couleur des bordures du titre de la cellule dans des options d'affichage de la feuille de calcul au passage de la souris.

|
#5c5c5c |
canvas-dark-cell-title-border-selected
|
La couleur des bordures du titre de la cellule sélectionnée dans des options d'affichage de la feuille de calcul.

|
#0f0f0f |
canvas-dark-content-background
|
La couleur d'arrière-plan de la page du document lors de l'activation du mode sombre.

|
#3a3a3a |
canvas-dark-page-border
|
La couleur des bordures de la page du document lors de l'activation du mode sombre.

|
#2a2a2a |
canvas-scroll-thumb
|
La couleur du curseur de défilement.

|
#f7f7f7 |
canvas-scroll-thumb-hover
|
La couleur du curseur de défilement au passage de la souris.

|
#c0c0c0 |
canvas-scroll-thumb-pressed
|
La couleur du curseur de défilement qui reste appuyé.

|
#adadad |
canvas-scroll-thumb-border
|
La couleur des bordures du curseur de défilement.

|
#cbcbcb |
canvas-scroll-thumb-border-hover
|
La couleur des bordures du curseur de défilement au passage de la souris.

|
#cbcbcb |
canvas-scroll-thumb-border-pressed
|
La couleur des bordures du curseur de défilement qui reste appuyé.

|
#adadad |
canvas-scroll-arrow
|
La couleur de la flèche de défilement.

|
#adadad |
canvas-scroll-arrow-hover
|
La couleur de la flèche de défilement au passage de la souris.

|
#f7f7f7 |
canvas-scroll-arrow-pressed
|
La couleur de la flèche de défilement qui reste appuyée.

|
#f7f7f7 |
canvas-scroll-thumb-target
|
La couleur cible du curseur de défilement.

|
#c0c0c0 |
canvas-scroll-thumb-target-hover
|
La couleur cible du curseur de défilement au passage de la souris.

|
#f7f7f7 |
canvas-scroll-thumb-target-pressed
|
La couleur cible du curseur de défilement qui reste appuyé.

|
#f7f7f7 |