| Parameter |
Description |
Default |
canvas-background
|
The workspace background color behind the document page, sheet or slide, column heading background, and column grouping interface background in spreadsheets.

|
#eee |
canvas-content-background
|
The background color of the document page, cells or slide.

|
#fff |
canvas-page-border
|
The border color of the document page.

|
#ccc |
canvas-ruler-background
|
The ruler background color.

|
#fff |
canvas-ruler-border
|
The ruler border color.

|
#cbcbcb |
canvas-ruler-margins-background
|
The background color of the ruler margins.

|
#d9d9d9 |
canvas-ruler-mark
|
The color of the ruler marks (target and text).

|
#555 |
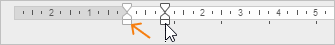
canvas-ruler-handle-border
|
The border color of the ruler handle.

|
#555 |
canvas-ruler-handle-border-disabled
|
The border color of the disabled ruler handle.

|
#aaa |
canvas-high-contrast
|
The color of high-contrast elements (tab marks on the ruler, grouped cell symbols).

|
#000 |
canvas-high-contrast-disabled
|
The color of disabled high-contrast elements (tab marks on the ruler, grouped cell symbols).

|
#666 |
canvas-cell-border
|
The cell border color.

|
rgba(0, 0, 0, 0.1) |
canvas-cell-title-text
|
The text color of the cell title.

|
#444 |
canvas-cell-title-background
|
The background color of the cell title.

|
#f7f7f7 |
canvas-cell-title-background-hover
|
The background color of the cell title on hover.

|
#dfdfdf |
canvas-cell-title-background-selected
|
The background color of the selected cell title.

|
#cfcfcf |
canvas-cell-title-border
|
The border color of the cell title.

|
#d8d8d8 |
canvas-cell-title-border-hover
|
The border color of the cell title on hover.

|
#c9c9c9 |
canvas-cell-title-border-selected
|
The border color of the selected cell title.

|
#bbb |
canvas-scroll-thumb
|
The scroll thumb color.

|
#f1f1f1 |
canvas-scroll-thumb-hover
|
The scroll thumb color on hover.

|
#cfcfcf |
canvas-scroll-thumb-pressed
|
The pressed scroll thumb color.

|
#adadad |
canvas-scroll-thumb-border
|
The border color of the scroll thumb.

|
#cfcfcf |
canvas-scroll-thumb-border-hover
|
The border color of the scroll thumb on hover.

|
#cfcfcf |
canvas-scroll-thumb-border-pressed
|
The border color of the pressed scroll thumb.

|
#adadad |
canvas-scroll-arrow
|
The scroll arrow color.

|
#adadad |
canvas-scroll-arrow-hover
|
The scroll arrow color on hover.

|
#f1f1f1 |
canvas-scroll-arrow-pressed
|
The pressed scroll arrow color.

|
#f1f1f1 |
canvas-scroll-thumb-target
|
The target color of the scroll thumb.

|
#cfcfcf |
canvas-scroll-thumb-target-hover
|
The target color of the scroll thumb on hover.

|
#f1f1f1 |
canvas-scroll-thumb-target-pressed
|
The target color of the pressed scroll thumb.

|
#f1f1f1 |
canvas-sheet-view-cell-background
|
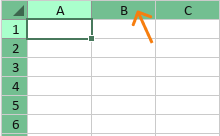
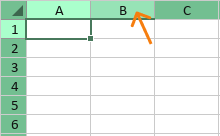
The cell background color in the Sheet View mode.

|
#73bf91 |
canvas-sheet-view-cell-background-hover
|
The cell background color in the Sheet View mode on hover.

|
#97e3b6 |
canvas-sheet-view-cell-background-pressed
|
The pressed cell background color in the Sheet View mode.

|
#aaffcc |
canvas-sheet-view-cell-title-label
|
The cell text color in the Sheet View mode.

|
#121212 |
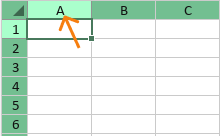
canvas-sheet-view-select-all-icon
|
The Select all cells icon color in the Sheet View mode.

|
#3d664e |
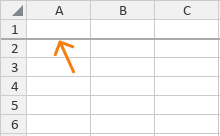
canvas-freeze-line-1px
|
The freeze line color with shadow.

|
#818181 |
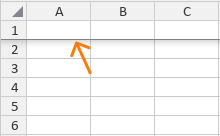
canvas-freeze-line-2px
|
The freeze line color without shadow.

|
#aaaaaa |
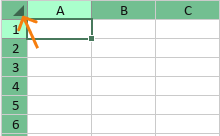
canvas-select-all-icon
|
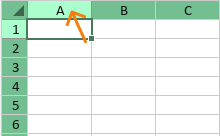
The Select all cells icon color.

|
#82878f |