| Parameter |
Beschreibung |
Default |
canvas-background
|
Die Hintergrundfarbe des Arbeitsbereichs hinter der Dokumentseite, dem Blatt oder der Folie, dem Hintergrund der Spaltenüberschrift und dem Hintergrund der Spaltengruppierungsschnittstelle in Kalkulationstabellen.

|
#eee |
canvas-content-background
|
Die Hintergrundfarbe der Dokumentseite, Zellen oder Folie.

|
#fff |
canvas-page-border
|
Die Rahmenfarbe der Dokumentseite.

|
#ccc |
canvas-ruler-background
|
Die Hintergrundfarbe des Lineals.

|
#fff |
canvas-ruler-border
|
Die Rahmenfarbe des Lineals.

|
#cbcbcb |
canvas-ruler-margins-background
|
Die Hintergrundfarbe der Linealränder.

|
#d9d9d9 |
canvas-ruler-mark
|
Die Farbe der Linealmarkierungen (Ziel und Text).

|
#555 |
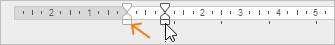
canvas-ruler-handle-border
|
Die Rahmenfarbe des Linealgriffs.

|
#555 |
canvas-ruler-handle-border-disabled
|
Die Rahmenfarbe des deaktivierten Linealgriffs.

|
#aaa |
canvas-high-contrast
|
Die Farbe kontrastreicher Elemente (Tabulatorzeichen auf dem Lineal, gruppierte Zellensymbole).

|
#000 |
canvas-high-contrast-disabled
|
Die Farbe deaktivierter kontrastreicher Elemente (Tabulatorzeichen auf dem Lineal, gruppierte Zellensymbole).

|
#666 |
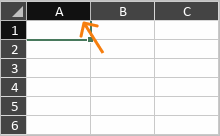
canvas-cell-border
|
Die Farbe der Zellenumrandung.

|
rgba(0, 0, 0, 0.1) |
canvas-cell-title-hover
|
Die Zellentitelfarbe beim Hover.

|
#dfdfdf |
canvas-cell-title-selected
|
Die Titelfarbe der ausgewählten Zelle.

|
#cfcfcf |
canvas-cell-title-border
|
Die Rahmenfarbe des Zellentitels.

|
#d8d8d8 |
canvas-cell-title-border-hover
|
Die Rahmenfarbe des Zellentitels beim Hover.

|
#c9c9c9 |
canvas-cell-title-border-selected
|
Die Rahmenfarbe des ausgewählten Zellentitels.

|
#bbb |
canvas-dark-cell-title
|
Die Zellentitelfarbe in den Voreinstellungen der Arbeitsblattansicht.

|
#444 |
canvas-dark-cell-title-hover
|
Die Zellentitelfarbe in den Voreinstellungen der Arbeitsblattansicht beim Hover.

|
#666 |
canvas-dark-cell-title-selected
|
Die Titelfarbe der ausgewählten Zelle in den Voreinstellungen der Arbeitsblattansicht.

|
#111 |
canvas-dark-cell-title-border
|
Die Rahmenfarbe des Zellentitels in den Voreinstellungen der Arbeitsblattansicht.

|
#3d3d3d |
canvas-dark-cell-title-border-hover
|
Die Rahmenfarbe des Zellentitels in den Voreinstellungen der Arbeitsblattansicht beim Hover.

|
#5c5c5c |
canvas-dark-cell-title-border-selected
|
Die Rahmenfarbe des ausgewählten Zellentitels in den Voreinstellungen der Arbeitsblattansicht.

|
#0f0f0f |
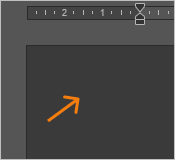
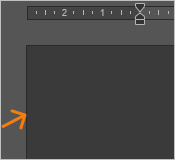
canvas-dark-content-background
|
Die Hintergrundfarbe der dunklen Dokumentseite, wenn der Dunkelmodus aktiviert ist.

|
#3a3a3a |
canvas-dark-page-border
|
Die Randfarbe der dunklen Dokumentseite, wenn der Dunkelmodus aktiviert ist.

|
#2a2a2a |
canvas-scroll-thumb
|
Die Farbe des Scroll-Daumens.

|
#f7f7f7 |
canvas-scroll-thumb-hover
|
Die Bildlauf-Daumenfarbe beim Hover.

|
#c0c0c0 |
canvas-scroll-thumb-pressed
|
Die Farbe des gedrückten Scroll-Daumens.

|
#adadad |
canvas-scroll-thumb-border
|
Die Rahmenfarbe des Scroll-Daumens.

|
#cbcbcb |
canvas-scroll-thumb-border-hover
|
Die Rahmenfarbe des Bildlaufdaumens beim Hover.

|
#cbcbcb |
canvas-scroll-thumb-border-pressed
|
Die Rahmenfarbe des gedrückten Bildlaufdaumens.

|
#adadad |
canvas-scroll-arrow
|
Die Farbe des Bildlaufpfeils.

|
#adadad |
canvas-scroll-arrow-hover
|
Die Farbe des Bildlaufpfeils beim Hover.

|
#f7f7f7 |
canvas-scroll-arrow-pressed
|
Die Farbe des gedrückten Bildlaufpfeils.

|
#f7f7f7 |
canvas-scroll-thumb-target
|
Die Zielfarbe des Scroll-Daumens.

|
#c0c0c0 |
canvas-scroll-thumb-target-hover
|
Die Zielfarbe des Bildlaufdaumens beim Hover.

|
#f7f7f7 |
canvas-scroll-thumb-target-pressed
|
Die Zielfarbe des gedrückten Bildlaufdaumens.

|
#f7f7f7 |