Add an image
- place the cursor where you want the image to be put,
- tap the
 icon at the top toolbar to open the new object insertion panel,
icon at the top toolbar to open the new object insertion panel,
- switch to the
 Image tab,
Image tab,
- select one of the following options to load the image:
The image will be added. Now you can change its properties and position.
Adjust the shape of the image and its border
When the image is selected, the shape settings panel is also available so that you can change the shape of the image as well as adjust its border size and color, if necessary.
- select the image by tapping it,
- open the shape/image settings panel by
- tapping the
 icon at the top toolbar, or
icon at the top toolbar, or
- tapping the
 option in the pop-up menu,
option in the pop-up menu,
- on the Shape tab, tap the Style option, go to the Border style, and switch the Stroke toggle enable or disable border display.
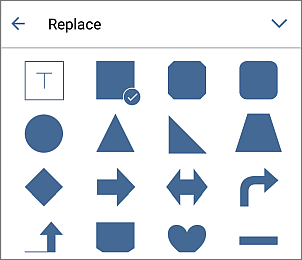
Tap the Replace section to replace the rectangular shape with another one selected from the menu. The shape of the image will change correspondingly.

The Wrap and Reorder sections of the Shape tab allow you to select a text wrapping style from the available ones and set the selected image position as related to other objects when several objects overlap each other.
- close the shape settings panel by tapping the
 cross on the right or use the
cross on the right or use the  arrow on the left to return to the previous settings section.
arrow on the left to return to the previous settings section.
Remove the image
Select the image by tapping on it and proceed in one of the following ways:
- tap the
 option in the pop-up menu, or
option in the pop-up menu, or
- open the shape settings panel by tapping the
 icon at the top toolbar, then use the Remove shape button at the Shape tab.
icon at the top toolbar, then use the Remove shape button at the Shape tab.