Insert an autoshape
- Select the worksheet you want to put the shape onto.
- Tap the
 icon at the top toolbar, to open the new object insertion panel.
icon at the top toolbar, to open the new object insertion panel.
- Tap the
 Shape tab.
Shape tab.
- Select one of the available autoshapes.
The selected autoshape with a fixed size will be added. Now you can change its properties and position.
Adjust the shape settings
- Select the shape by tapping it.
- Open the Shape Settings panel by
- tapping the
 icon at the top toolbar, or
icon at the top toolbar, or
- tapping the Shape option in the pop-up menu.
- Tap the
 arrow next to the necessary menu item: Style, Replace or Reorder.
arrow next to the necessary menu item: Style, Replace or Reorder.
The Style section contains the following four menus: Fill, Contour, Shadow, Opacity.
- Fill - to fill the inner space of the autoshape with a solid color, gradient template, custom image, predefined texture, or pattern.
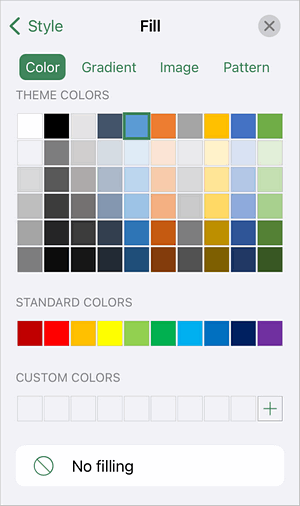
- Color - choose one of the available Theme or Standard colors or set your Custom color. If you do not want to use a filling color, choose the No filling
 option.
option.

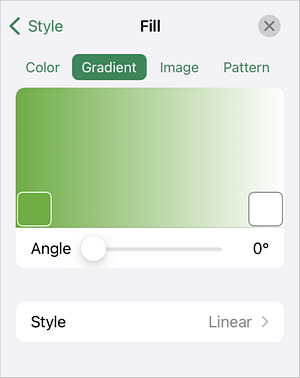
- Gradient - choose two colors for a smooth color transition, set the angle via the slider, and choose one of the available color transition styles: Linear or Radial. To add more gradient points, tap and hold at the bottom of the gradient color field or tap and hold the existing gradient color square and choose the Duplicate option in the context menu, then tap on the new color square and set the required color.

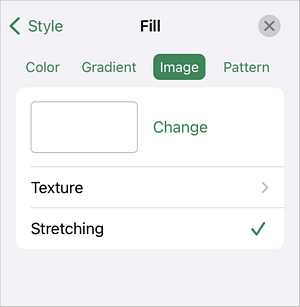
- Image - choose the image to fill in the shape.
- Tap the Change option and choose a photo from your library, take a photo, insert an image from Files or delete an image.
- Tap the Texture option and choose one of the available textures.
- Enable or disable the Stretching option to stretch the image/texture to fill in the shape fully or to preserve the original image/texture size respectively.

- Pattern - choose a pattern to fill in the shape.
- Pattern - tap this option and choose one of the available patterns.
- Foreground color - choose one of the available Theme or Standard colors or set your Custom color for the pattern foreground.
- Background color - choose one of the available Theme or Standard colors or set your Custom color for the pattern background.

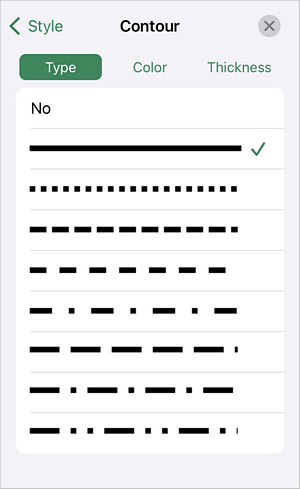
- Contour - to set the border type, color and thickness.
- Type - choose one of the available border types or the No option to delete a shape border.

- Color - choose one of the available Theme or Standard colors or set your Custom color for the border.

- Thickness - use the slider to set the border thickness.

- Shadow - enable or disable the switch to have the shape throw a shadow or not respectively.
- Opacity - use the slider to set the shape opacity level.
The Replace section allows to replace the current autoshape with another one selected from the menu.
The Reorder section allows to set the selected autoshape position as related to other objects when several objects overlap each other. To learn more, please refer to the Manipulate objects section of this guide.
Add text within the autoshape
- Place the insertion point:
- select the shape by tapping it and tap the Edit text option in the pop-up menu, or
- double-tap the autoshape.
- Start typing your text.
The text you add in this way becomes a part of the autoshape (when you move or rotate the shape, the text moves or rotates with it).